Django之Ajax
Django之Ajax
# Ajax 简介
Ajax(Asynchronous Javascript And XML),翻译成中文就是异步的 Javascript 和 XML,即使用 Javascript 语言与服务器进行交互,传输的数据为 XML 格式(实际上不只是 XML 格式数据)。Ajax 不是新的编程语言,而是一种实现现有标准的新方法。
(1)、同步交互:客户端发送请求后,需要等待服务端响应结束后再发送第二个请求;
(2)、异步交互:客户端发送请求后,无需等待服务端响应结束便可继续发送第二个请求;
Ajax 的最大优点是在不重载整个页面的情况下,可以与服务器进行交换数据并局部刷新页面。
Ajax 不需要任何浏览器插件,但需要用于允许 JavaScript 在浏览器上运行。
Ajax 常用模板:
var i1 = $("##i1").val(); var i2 = $("##i2").val(); $.ajax({ url: "/ajax_add/",
type: "GET", data: {"i1": i1, "i2": i2}, success: function(data){
$("##i3").val(data); } })
2
3
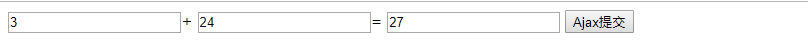
简单示例:在页面实现一个简单的加法运算,在不刷新整个页面的情况下,显示结果。如图:

# Ajax GET 请求
代码如下:
urls.py 中的代码:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^ajax_add/', views.ajax_add),
]
2
3
4
5
6
7
8
9
views.py 中的代码:
from django.shortcuts import render, HttpResponse
## Create your views here.
def index(request):
return render(request, "index.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1 + i2
return HttpResponse(ret)
2
3
4
5
6
7
8
9
10
11
12
13
14
index.html 中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax Html</title>
</head>
<body>
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="Ajax提交" id="b1">
<script src="/static/jquery-3.2.1.min.js"></script>
<script>
$("##b1").on("click", function () {
$.ajax({
url: "/ajax_add/",
type: "GET",
data: {"i1": $("##i1").val(), "i2": $("##i2").val()},
success: function (data) {
$("##i3").val(data);
}
})
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# Ajax POST 请求
主要解决跨站请求问题。
代码如下:
urls.py 中代码:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^ajax_add/', views.ajax_add),
]
2
3
4
5
6
7
8
9
views.py 中代码:
from django.shortcuts import render, HttpResponse
## Create your views here.
def index(request):
return render(request, "index.html")
def ajax_add(request):
i1 = int(request.POST.get("i1"))
i2 = int(request.POST.get("i2"))
print(type(i1), type(i2))
ret = i1 + i2
return HttpResponse(ret)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
index.html 中代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax Html</title>
</head>
<body>
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="Ajax提交" id="b1">
<script src="/static/jquery-3.2.1.min.js"></script>
<script>
$("##b1").on("click", function () {
var csrf_token = $("[name = 'csrfmiddlewaretoken']").val();
$.ajax({
url: "/ajax_add/",
type: "POST",
data: {"i1": $("##i1").val(), "i2": $("##i2").val(), "csrfmiddlewaretoken": csrf_token},
success: function (data) {
$("##i3").val(data);
}
})
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
这样实现的结果和 GET 一样。
# Ajax 的优缺点
优点:
1、Ajax 只用 JS 技术向服务端发送异步请求;
2、Ajax 无需刷新整个页面;
3、因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以响应速度快;
缺点:
1、请随零碎;
2、请求频繁,对服务端压力大;
# Ajax 的应用场景
常见使用场景为用户注册页面,用于正确性查重校验。
# Ajax 请求设置 csrf_token
方式 1:通过获取隐藏的 input 标签中 csrfmiddlewaretoken 的值,和 data 一起发送给后端。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Q1mi",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
2
3
4
5
6
7
8
9
10
11
12
方式 2:获取返回 cookie 中的字符串,放置在请求头中发送。
注意:需要引入 jquery.cookie.js 插件
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})
2
3
4
5
6
7
8
9
方式 3:自己写一个获取 cookie 的方法。
创建一个 js 文件,代码如下:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken')
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
注意:
如果使用从 cookie 中取 csrftoken 的方式,需要确保 cookie 存在 csrftoken 值。
如果你的视图渲染的 HTML 文件中没有包含 {% csrf_token %},Django 可能不会设置 CSRFtoken 的 cookie。
这个时候需要使用 ensure_csrf_cookie()装饰器强制设置 Cookie。
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass
2
3
4
5
6
使用:
index,html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax Html</title>
</head>
<body>
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="Ajax提交" id="b1">
<script src="/static/jquery-3.2.1.min.js"></script>
// 导入js即可
<script src="/static/getCookie.js"></script>
<script>
$("##b1").on("click", function () {
{##var csrf_token = $("[name = 'csrfmiddlewaretoken']").val();##}
$.ajax({
url: "/ajax_add/",
type: "POST",
data: {"i1": $("##i1").val(), "i2": $("##i2").val()},
success: function (data) {
$("##i3").val(data);
}
})
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
作者:
本文链接:https://jokerbai.com
版权声明:本博客所有文章除特别声明外,均采用 署名-非商业性-相同方式共享 4.0 国际 (CC-BY-NC-SA-4.0) 许可协议。转载请注明出处!
- 02
- 使用Zadig从0到1实现持续交付平台07-19
- 03
- 基于Jira的运维发布平台07-19