Markdown 富文本插件
Markdown 富文本插件
Markdown 富文本因为其简洁,逻辑分明,语法简单受广大朋友的热爱。我们在做一些博客开发或者后台管理开发的时候都会大量使用富文本,由于普通的富文本编辑器的排版需要去点点点,所以我对它一直谈不上喜欢,昨天在逛 github 的时候偶然发现了一个在 Django 中使用的 Markdown 插件,接下来就介绍一下这个插件是如何使用的,以下内容主要来自官方文档,该项目是基于 Editor.md。
github 地址:https://github.com/pylixm/django-mdeditor (opens new window)
# 功能
- 支持 Editor.md 大部分功能
- 支持标准的 Markdown 文本、 CommonMark 和 GFM (GitHub Flavored Markdown) 文本;
- 支持实时预览、图片上传、格式化代码、搜索替换、皮肤、多语言等。
- 支持 TOC 目录和表情;
- 支持 TeX, 流程图、时序图等图表扩展。
- 可自定义 Editor.md 工具栏。
- 提供了
MDTextField字段用来支持模型字段使用。 - 提供了
MDTextFormField字段用来支持Form和ModelForm. - 提供了
MDEditorWidget字段用来支持admin自定义样式使用。
功能介绍比较少,主要就是为了提供 Markdown 富文本功能,下面我们来实际使用以下。
# 快速入门
- 安装
翻译官方文档
pip install django-mdeditor
- 在
settings配置文件INSTALLED_APPS中添加mdeditor:
INSTALLED_APPS = [
...
'mdeditor',
]
2
3
4
- 在
settings中添加媒体文件的路径配置:
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads')
MEDIA_URL = '/media/'
2
在你项目根目录下创建 uploads/editor 目录,用于存放上传的图片。
- 在你项目的根
urls.py中添加扩展 url 和媒体文件 url:
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns = [
...
url(r'mdeditor/', include('mdeditor.urls'))
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
2
3
4
5
6
7
8
9
10
11
- 编写一个测试 model :
from django.db import models
from mdeditor.fields import MDTextField
class ExampleModel(models.Model):
name = models.CharField(max_length=10)
content = MDTextField()
2
3
4
5
- 向
admin.py中注册 model:
from django.contrib import admin
from . import models
admin.site.register(models.ExampleModel)
2
3
- 运行
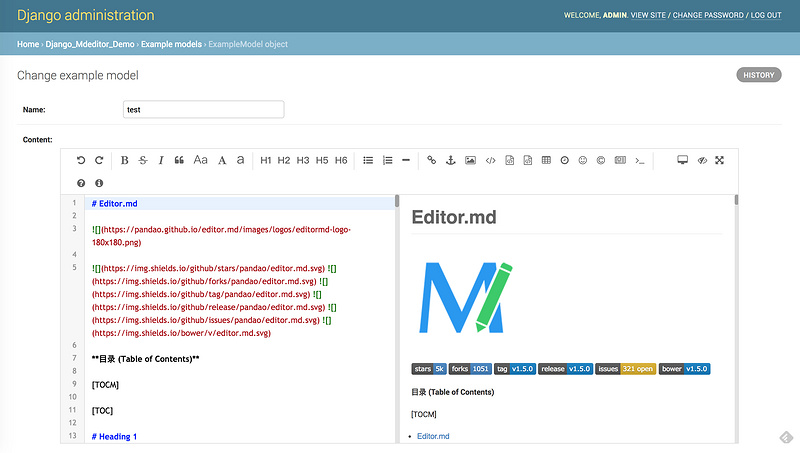
python manage.py makemigrations和python manage.py migrate来创建你的 model 数据库表. - 登录 django admin 后台,点击 '添加'操作,你会看到如下界面。

到此,你已经初步体验了 djang-mdeditor ,接下来详细看下他的其他使用吧。
# 用法说明
# 在 model 中使用 Markdown 编辑字段
在 model 中使用 Markdown 编辑字段,我们只需要将 model 的TextField 替换成MDTextField 即可。
from django.db import models
from mdeditor.fields import MDTextField
class ExampleModel(models.Model):
name = models.CharField(max_length=10)
content = MDTextField()
2
3
4
5
在后台 admin 中,会自动显示 markdown 的编辑富文本。
在前端 template 中使用时,可以这样用:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form method="post" action="./">
{% csrf_token %}
{{ form.media }}
{{ form.as_p }}
<p><input type="submit" value="post"></p>
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 在 Form 中使用 markdown 编辑字段
在 Form 中使用 markdown 编辑字段,使用 MDTextFormField 代替 forms.CharField, 如下:
from mdeditor.fields import MDTextFormField
class MDEditorForm(forms.Form):
name = forms.CharField()
content = MDTextFormField()
2
3
4
ModelForm 可自动将 model 对应的字段转为 form 字段, 可正常使用:
class MDEditorModleForm(forms.ModelForm):
class Meta:
model = ExampleModel
fields = '__all__'
2
3
4
# 在 admin 中使用 markdown 小组件
在 admin 中使用 markdown 小组件,如下:
from django.contrib import admin
from django.db import models
# Register your models here.
from . import models as demo_models
from mdeditor.widgets import MDEditorWidget
class ExampleModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': MDEditorWidget}
}
admin.site.register(demo_models.ExampleModel, ExampleModelAdmin)
2
3
4
5
6
7
8
9
10
# 自定义工具栏
在 settings 中增加如下配置 :
MDEDITOR_CONFIGS = {
'default': {
'width': '90%', # 自定义编辑框宽度
'heigth': 500, # 自定义编辑框高度
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h1", "h2", "h3", "h5", "h6", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # 自定义编辑框工具栏
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp"], # 图片上传格式类型
'image_floder': 'editor', # 图片保存文件夹名称
'theme': 'default', # 编辑框主题 ,dark / default
'preview_theme': 'default', # 预览区域主题, dark / default
'editor_theme': 'default', # edit区域主题,pastel-on-dark / default
'toolbar_autofixed': True, # 工具栏是否吸顶
'search_replace': True, # 是否开启查找替换
'emoji': True, # 是否开启表情功能
'tex': True, # 是否开启 tex 图表功能
'flow_chart': True, # 是否开启流程图功能
'sequence': True # 是否开启序列图功能
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
作者:
本文链接:https://jokerbai.com
版权声明:本博客所有文章除特别声明外,均采用 署名-非商业性-相同方式共享 4.0 国际 (CC-BY-NC-SA-4.0) 许可协议。转载请注明出处!
- 02
- 使用Zadig从0到1实现持续交付平台07-19
- 03
- 基于Jira的运维发布平台07-19